declarations – Organizing Your Application
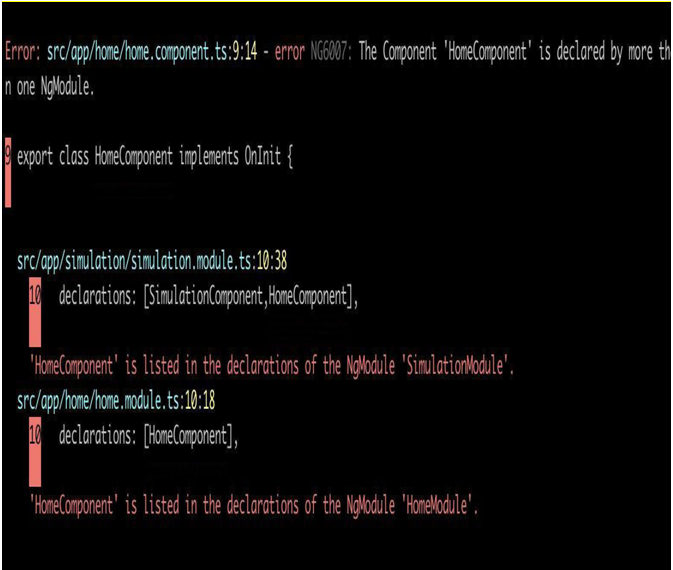
This metadata contains an array of components, directives, and pipes that make up the module. These components must belong to only one module, otherwise, the Angular compiler will throw an error, as shown in Figure 2.1:

Figure 2.1 – Error message when declaring a component in more than one module
providers
In this attribute, we can register the classes we want to inject using Angular’s dependency injector system, normally used for services (which will be detailed in Chapter 5, Angular Services and the Singleton Pattern.
imports
In this metadata, we inform the modules that we want to import and use their components and services. For example, if we want to use Angular’s HTTP request services, we must declare the HttpClientModule module here.
It is important to know that, here, we should not import components or services, only Ngmodules.
exports
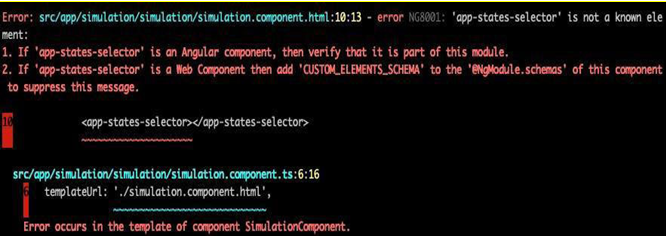
By default, all items in the declarations attribute are private. This means that if a module contains the StateSelectorComponent component and another module, for example, importing the module to use this component will cause the following error to occur:

Figure 2.2 – Error message when using a component not exported correctly
To inform Angular that the component can be used, it is necessary to declare it in the exports metadata.
Unlike the imports metadata, here, you can declare components, pipes, directives, and other modules (as we’ll see in the Optimizing the usage of common modules – the SharedModule pattern section).
Now that we know how to declare a module, let’s study the module that is generated when creating an Angular project.
The first module – AppModule
The modules in Angular are so important to the framework that when you start a project, it automatically creates a module called AppModule.
This module contains all the parameters we studied in the previous section (declarations, providers, imports, and exports), plus one additional parameter: bootstrap. This module contains the first component to be injected into the application’s index.html file and will be the root of your Angular application’s component tree.
You may be wondering which index.html file and which tree this is.
As we described in Chapter 1, Starting Projects the Right Way, Angular is a framework for single-page applications (SPAs), and the index.html file is in fact the only page delivered by the web server to its user.
All interfaces rendered by the Angular engine (called Ivy) are built from this index.html file and the first component is described in the bootstrap metadata. This rendering obeys a data structure of the logical tree type, and the root of this tree is this first component.